Du ved måske godt, at teksten på din hjemmeside generelt er vigtigere end at tænke på bestemte koder, når du skal lave SEO. Men ved du også, at der faktisk er nogle koder, som forekommer inde i dine tekster, og som kan have en ret stor betydning for SEO?
Det er nogle særlige koder, som definerer at noget skal læses som en overskrift – de hedder i html H1, H2, H3 osv – ned til H6.
H-koderne bruges bl.a. til at styre, hvilken størrelse forskellige typer overskrift skal have i layoutet – men de bruges også af Google til at “forstå”, hvad der er hovedemne og underordnede emner på en underside. Derfor er disse koder vigtige, når du vil vise Google, hvad din underside handler om – og derfor bør du ”hjælpe” Google ved at sørge for, at der er søgeord i dem, og ved at bruge dem korrekt.
Sådan finder du H-koderne i din backend
Ofte kan du desværre ikke lige se, om du har brugt disse overskriftskoder. Når du laver en underside på en hjemmeside i Wordpress, er der bare et felt til at skrive sidens overskrift ind i; der står ikke, om den så bliver til en H1 eller en H2 i koden (det kan du dog tjekke med et værktøj – se nederst i indlægget).
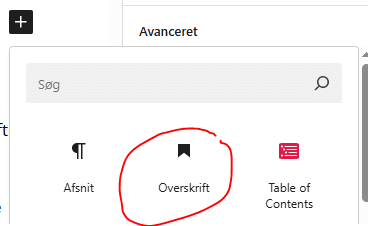
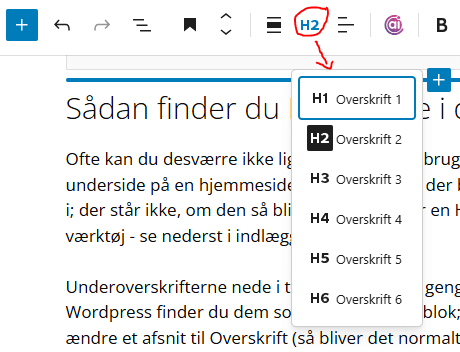
Underoverskrifterne nede i teksten kan du til gengæld selv styre, hvilke koder du sætter på: i WordPress finder du dem som en Overskriftsblok; du kan indsætte blokken direkte, eller ændre et afsnit til Overskrift (så bliver det normalt automatisk til en H2), og derefter ændre det til H3 osv:


Husk at bruge de særlige overskrifts-koder
Det hjælper ikke så meget at du omhyggeligt har formuleret overskrifter og underoverskrifter med søgeord i for at gøre Google glad, hvis de så ikke bliver defineret med disse H-koder. Derfor bør du altid vælge overskriftsformaterne via drop-down-menuerne. Hvis du bare markerer den linje der skal være overskrift med fed og en større skriftstørrelse osv vha. de små ikoner, forstår Google ikke, at den skal lægge særlig vægt på netop denne linje.
Brug H-koderne i den rigtige rækkefølge
Det er ikke ligegyldigt, hvilke overskriftskoder man bruger til hvad; der er et hierarki i dem, som Google også bruger til at finde ud af, hvad der er hovedemne og underemner på en underside. Dette hierarki skal du have for øje.
H1 er øverst i hierarkiet og betyder hovedoverskrift; H2 er underemner under dette, H3 under-underemner under H2, osv. Jo mere du kan overholde dette hierarki, jo bedre. I praksis vil man kun sjældent bruge andet end H1, H2 og H3.
Det betyder, at indholdet af teksten bestemmer, hvilket nummer overskrift du skal vælge. Du skal altså ikke vælge overskrift blot ud fra hvilken skriftstørrelse, du ønsker for en bestemt linje, fordi det er sådan det ser pænest ud.
Som regel vil H1 være større end H2, som igen er større end H3, osv. – men det kan du ikke være helt sikker på! Det kommer nemlig an på, hvordan det er defineret i din designskabelon (eller i WordPress: dit tema).
Test hvordan dine H-overskrifter ser ud
Du kan lave en test på det ved at oprette en side med en overskrift øverst (står som “Sidens titel” i WordPress) og noget tekst, og så vælge Overskrift 2 for 2. linje, Overskrift 3 for 4. linje (og så videre, hvis du vil se flere). Derefter skal du se på siden ude på hjemmesiden – dvs. ikke bare inde, hvor du redigerer – for at se, hvordan de forskellige overskrifter bliver.
Hvis du ikke er tilfreds med skriftstørrelse, farve eller andet ved overskrifternes udseende, bør din webudvikler ret nemt kunne omprogrammere dem for dig – så udseendet bør aldrig nogensinde forhindre dig i at bruge underoverskrifterne korrekt i forhold til indhold og SEO.
Du må ikke bruge for mange H-overskrifter
Når nogle mennesker hører at det er vigtigt for Google med de her overskrifter med H-koder, tænker de “jo flere, jo bedre” – og sætter lange stykker af tekst med en af disse overskriftskoder.
Men det er de absolut ikke beregnet til! De er netop beregnet til at vise at: “her kommer et særligt stykke tekst af en særlig betydning”.
Google kan godt se hvis du prøver at “snyde” ved at bruge H-koderne for overdrevet. Så hold dig til at sætte underoverskrifter ind, hvor indholdet faktisk passer til det. En normal overskrift eller underoverskrift vil være en enkelt linje eller to – ikke længere end det.
Du skal (sandsynligvis) ikke bruge Overskrift 1 i din tekst
I praksis skal du formentlig aldrig markere noget i din tekst med Overskrift 1; der må nemlig kun være een hovedoverskrift pr. underside, og det vil som regel være kodet ind i din skabelon, at den øverste overskrift bliver sat med H1. Hvis du altså bruger et CMS (fx WordPress, Umbraco eller Joomla!) eller et shopsystem til at redigere hjemmesiden – og det gør de fleste nu om dage.
Test om du bruger dine overskrifter korrekt til SEO
Du kan bruge værktøjet SEOquake til hurtigt at se, hvilke overskrifter med H-koder, Google kan finde på en bestemt underside. Hvis du vælger Diagnosis og ruller et lille stykke ned, står der noget om Headings:

Hvis du her trykker på den lille pil ud for View more, får du en hel liste over hvad der er defineret med H-koder på din underside. Her kan du se om der er rod i hierarkiet, om der er mere end en H1-overskrift, og om der er noget der er defineret som overskrifter som ikke burde være det.

Denne liste er fra det blogindlæg, du læser lige nu. Som du kan se, er de underoverskrifter jeg har brugt i teksten næsten udelukkende H2, men der er også en masse H3-underoverskrifter. Det er de faste stumper indhold, der sidder ude i højre side eller i bunden af hjemmesiden.
Hvis du ikke allerede har installeret SEO-quake
– så kan du gøre to ting:
1. læse i dette blogindlæg, hvordan du gør: Sådan bruger du SEOquakes diagnose (det er en udvidelse, du skal have tilføjet i din browser)
2. skrive til mig på anette@nielsensbureau.dk og bede mig lave en gratis test af en enkelt af dine undersider for, hvilke H-koder der findes på den (husk at skrive din hjemmesides adresse og evt. hvilken underside, du gerne vil have testet).
Jeg tester én af dine undersider gratis – hvis du vil have testet andet og mere, skal du måske overveje at købe en SEO-tilstandsrapport eller SEO-rådgivning.
SEO-tekstforfatter, content writer, webredaktør og indehaver af Nielsens Bureau. Har arbejdet med SEO, online tekst og redigering af hjemmesider siden 2001.
Elsker især at skrive blogindlæg og e-bøger om SEO og beslægtede emner for at hjælpe begyndere i online markedsføring godt videre.
Send mig en mail eller læg en kommentar på bloggen, hvis du har et stort eller lille spørgsmål om SEO, du gerne vil have forklaret – så svarer jeg så godt jeg kan 🙂

H7?
Hæhæ – godt spottet, det var en smutter – H6 er den mindste. Det bliver rettet nu 🙂